17. Using Coded Pages
Coded Pages provide developers the ability to write custom pages in JS and use them within the DCM application. Most often, Coded Pages are used as tabs in detail pages, or as standalone pages from the left menu.
ExtJS Technology
Coded Pages are just one way to extend the UI in DCM. The UI in DCM is built on the Sencha ExtJS 5.1.1 application framework for building interactive cross-platform web applications using techniques such as Ajax, DHTML, and DOM scripting.
- Ext JS includes a set of GUI-based form controls (or "widgets") for use within web applications
- the text field and text area input controls
- date fields with a pop-up date-picker
- numeric fields
- list box and combo boxes
- radio and checkbox controls
- HTML editor control
- grid control (with both read-only and edit modes, sortable data, lockable and draggable columns, and a variety of other features)
- tree control
- tab panels
- toolbars
- desktop application-style menus
- region panels to allow a form to be divided into multiple sub-sections
- sliders
- vector graphics charts
Ext JS is a composition of classes that has many capabilities. Some examples:
- an abstract layer for browsers (g., Ext.isArray that can be used as a replacement for Array.isArray)
- state management (stores)
- the server communication layer (proxies and Ext.Ajax.request)
- layout and window management
- event management (with simplified creation of custom events for custom components)
- routing
Ext JS has its class system. Classes are defined with Ext. define and then an instance can be created with Ext.create. Some classes (e.g. components and stores) can have aliases and can be created by an alias. Instances of components are created automatically when the parent component is created.
Documentation: https://docs.sencha.com/extjs/5.1.1/index.html
Examples: Live Search Grid Example
Simple ExtJS Custom Tab Example
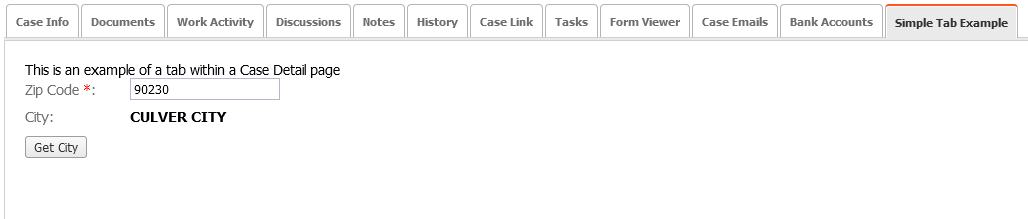
A very simple example we're going to do is add a custom tab to a Case Detail page that just executes a single rule.
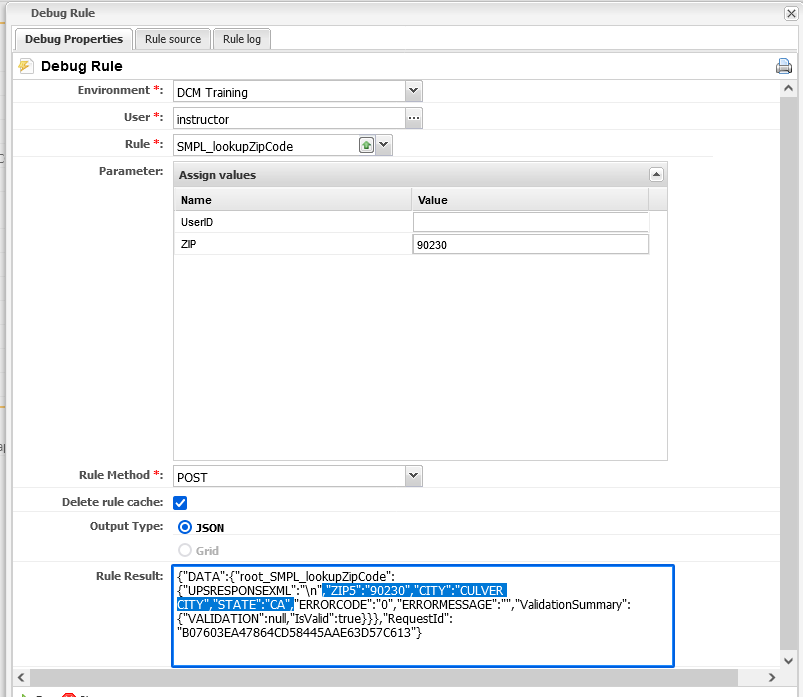
- In the AppStudio, go to Business Rules > Rules and find a rule called "SMPL_lookupZipCode".
This is a sample of a C# rule that calls a Web Service to validate a ZIP code and get the City and State names. - Run the debugger using a valid ZIP code (for example 90230) to make sure it is working.

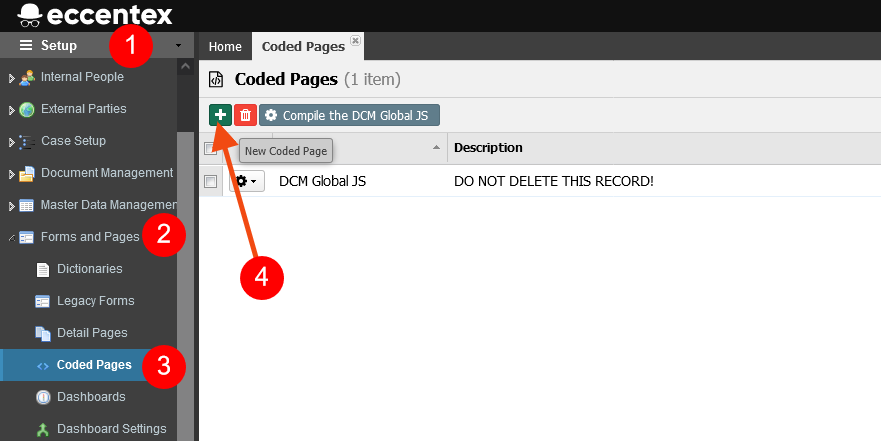
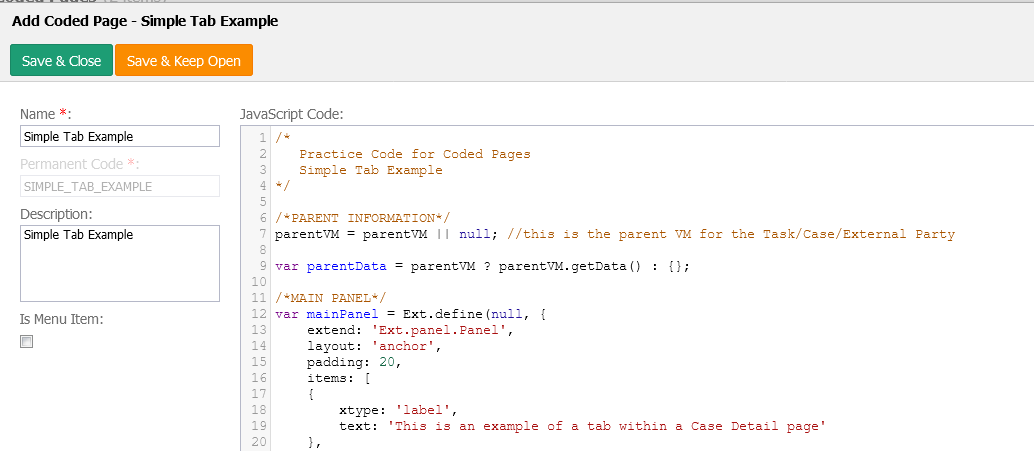
- Go to Setup (1) > Forms and Pages (2) > Coded Pages (3), create a New Coded Page (4)

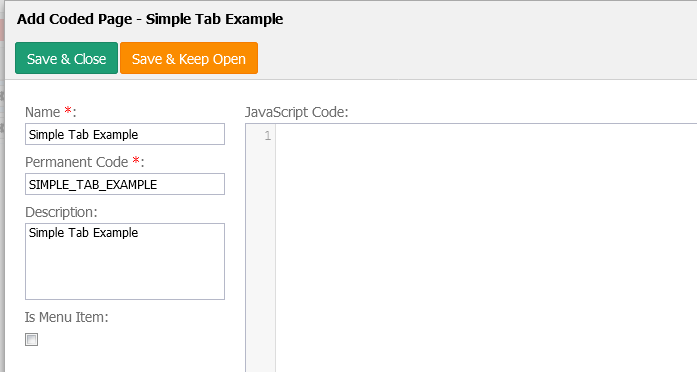
- Name it "Simple Tab Example"

- Copy the code from the file CodedPage-SimpleTabExample.js located in the folder Practice Resources into the editor (CodedPage-SimpleTabExample.js)

- Click the Save & Close button.
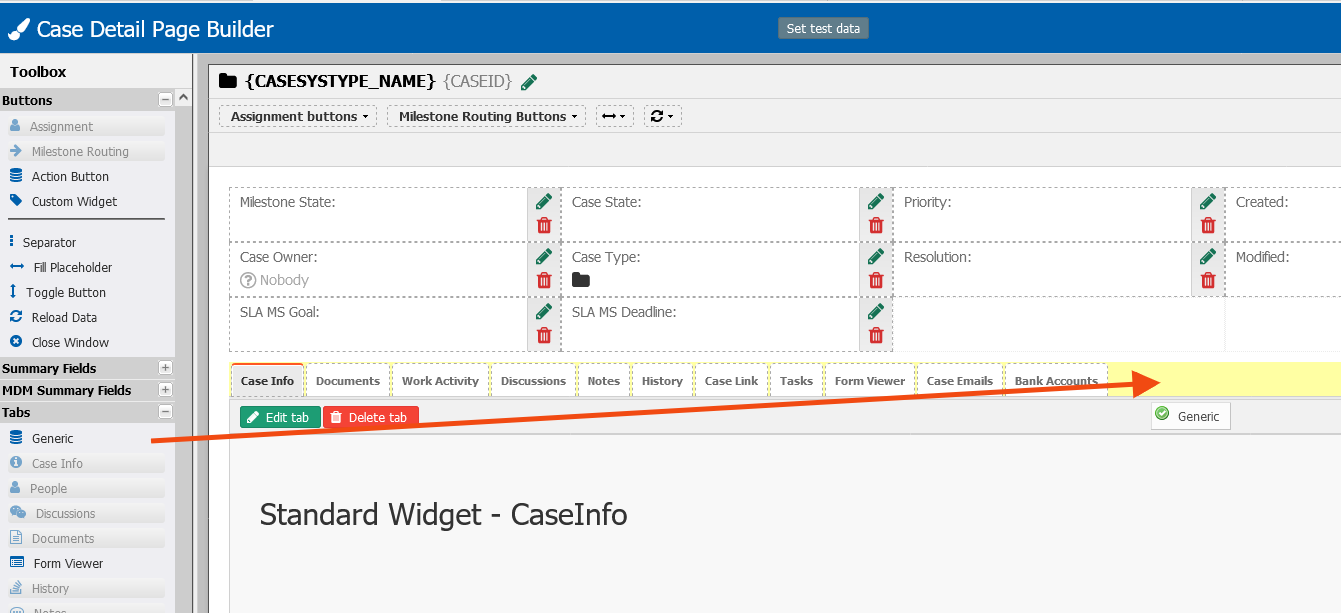
- Now we are going to use this coded page in the Case Detail page adding a new tab to our default detail page. Navigate to Forms and Pages > Detail Pages and open the AUTO LOAN detail page.
- In the Case Detail Page Builder Drag&Drop a Generic tab to the page.

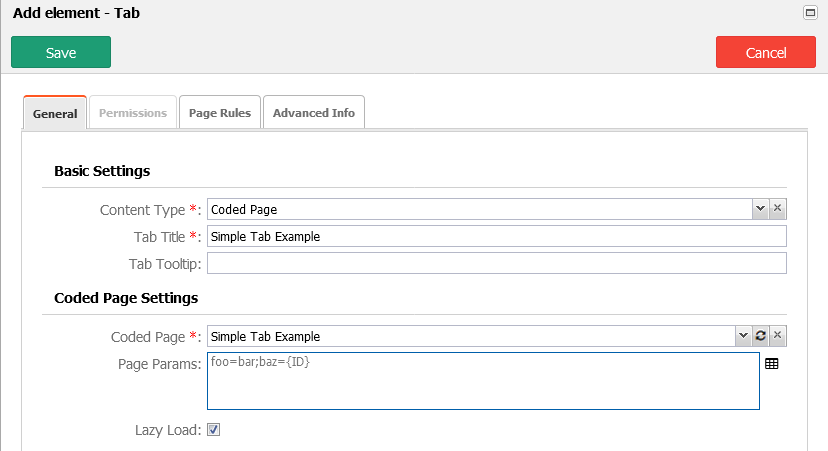
- From Content Type select Coded Page, add ‘Simple Tab Example’ for Tab Title, and in the Coded Page dropdown select ‘Simple Tab Example’. Save

- Save your changes to the detail page.
- Preview the detail page using any valid case from the list. Enter a valid ZIP Code (for example 90230) and click on the Get City button, you will retrieve CULVER CITY in the City field.