Coded Pages
Coded Page creates custom functionality and user interfaces by directly writing or embedding code within the application. While the main focus of low-code platforms is to enable application development with minimal coding through visual interfaces and pre-built components, AppBase has the flexibility for developers or advanced users to add custom code when necessary.
Add Custom Functionality: Users can write custom scripts or code snippets to implement specific features unavailable through the platform's standard components. This can include complex calculations, advanced data manipulations, or integration with external services.
Customize User Interfaces: Users can use custom code to modify the appearance and behavior of the application's user interfaces. This could involve tweaking the layout, styling, or adding interactive elements beyond what's achievable with the visual editor alone.
Integrate External Services: With coded pages, users can integrate the application with external APIs or web services, expanding its capabilities and allowing it to interact with other systems.
Implement Business Logic: Users can define custom business rules and logic by writing code, enabling the application to handle specific workflows and processes tailored to their unique requirements.
Extend Platform Functionality: Using custom code allows users to extend the platform's native functionalities, giving them more control over the application's behavior and performance.
Coded Pages allow developers to write and use custom JS pages within the DCM application. Coded Pages are often used as tabs in detail pages or standalone pages from the left menu.
Steps
- On the top right, navigate to → <<your solution>>
- On the left, navigate to → Setup
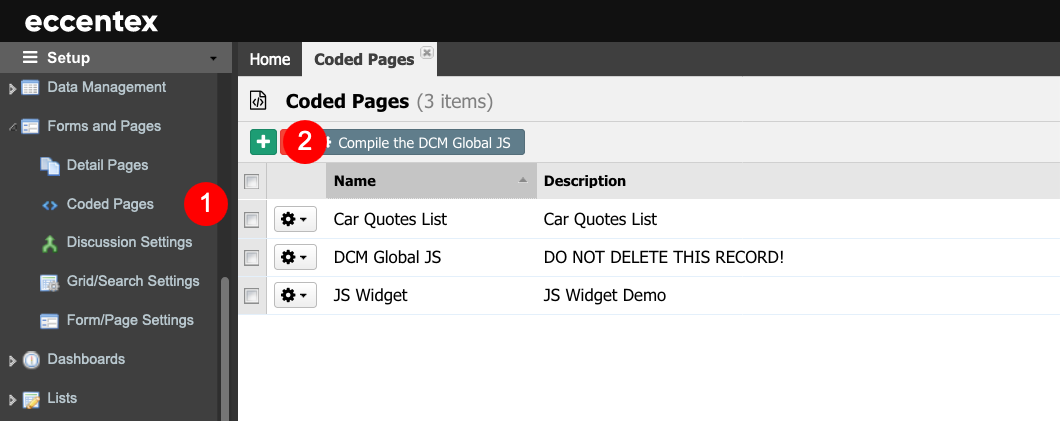
- Navigate to Forms and Pages → Coded Pages (1)
- Click on the New Coded Page button (2).

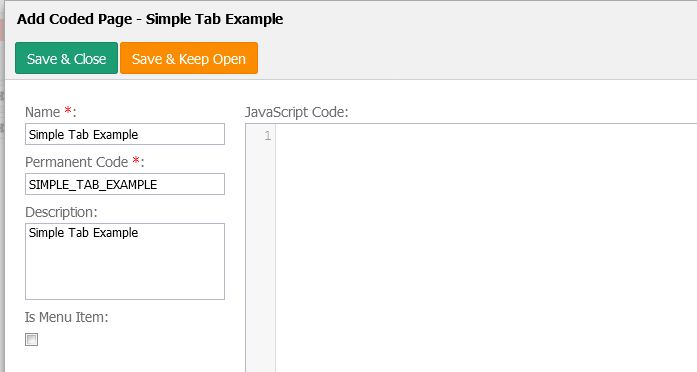
- Assign a Name to the page. In our example, Simple Tab Example.

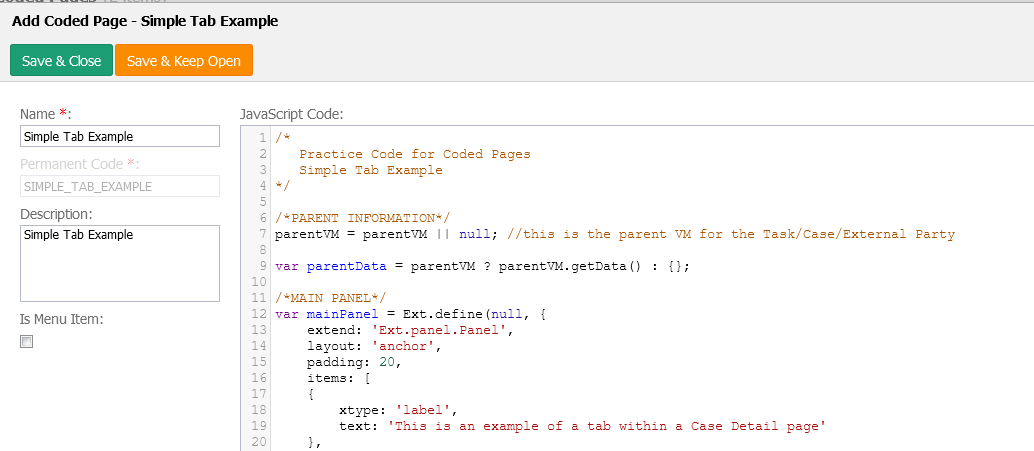
- Download the JS sample code from this link CodedPage-SimpleTabExample.js and insert it in the JavaScript Code area.

- Click the Save & Close button.
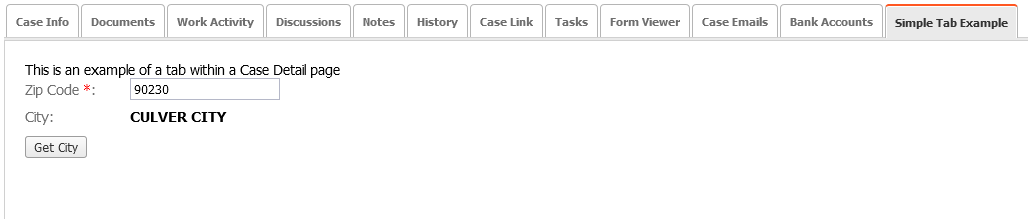
- The next step is to add this coded page in the Case Detail page into a new tab. Visit the article Custom Tab Coded Page to learn how to customize a detail page. The following is a screenshot of the coded page.

ExtJS Technology
Coded Pages are just one way to extend the UI in DCM. The UI in DCM is built on the Sencha ExtJS 5.1.1 application framework for building interactive cross-platform web applications using techniques such as Ajax, DHTML, and DOM scripting.
- Ext JS includes a set of GUI-based form controls (or "widgets") for use within web applications
- the text field and text area input controls
- date fields with a pop-up date-picker
- numeric fields
- list box and combo boxes
- radio and checkbox controls
- HTML editor control
- grid control (with both read-only and edit modes, sortable data, lockable and draggable columns, and a variety of other features)
- tree control
- tab panels
- toolbars
- desktop application-style menus
- region panels to allow a form to be divided into multiple sub-sections
- sliders
- vector graphics charts
Ext JS is a composition of classes that has many capabilities. Some examples:
- an abstract layer for browsers (g., Ext.isArray that can be used as a replacement for Array.isArray)
- state management (stores)
- the server communication layer (proxies and Ext.Ajax.request)
- layout and window management
- event management (with simplified creation of custom events for custom components)
- routing
Ext JS has its class system. Classes are defined with Ext. define, and then an instance can be created with Ext.create. Some classes (e.g., components and stores) can have aliases and can be created by an alias. Instances of components are created automatically when the parent component is created.
Documentation: https://docs.sencha.com/extjs/5.1.1/index.html
Examples: Live Search Grid Example



