How To Set a Custom Renderer in Search Builder
In DCM version 6.3 and beyond, Eccentex has introduced an advanced capability for developers. This new feature empowers developers to enhance the rendering of columns within documents by allowing them to apply custom rendering logic to columns that already possess a predefined system-rendering behavior.
There are situations where organizations require more granular control over how the content within the columns is displayed. This is where the "custom renderer" functionality comes into play.
By enabling developers to set a custom renderer for columns that already have a system renderer, Eccentex provides a highly customizable solution. Developers can now tailor the appearance and behavior of individual columns according to specific requirements. This can involve altering the formatting, styling, content transformation, or even incorporating dynamic data sources to enrich the content presentation.
This enhanced flexibility allows organizations to create accurate, compliant, aesthetically pleasing forms tailored to their unique needs. By allowing developers to intervene at this level of detail, Eccentex acknowledges modern document management's diverse and evolving demands and empowers businesses to deliver a more personalized and impactful communication experience to their clients and stakeholders.
System Renderer
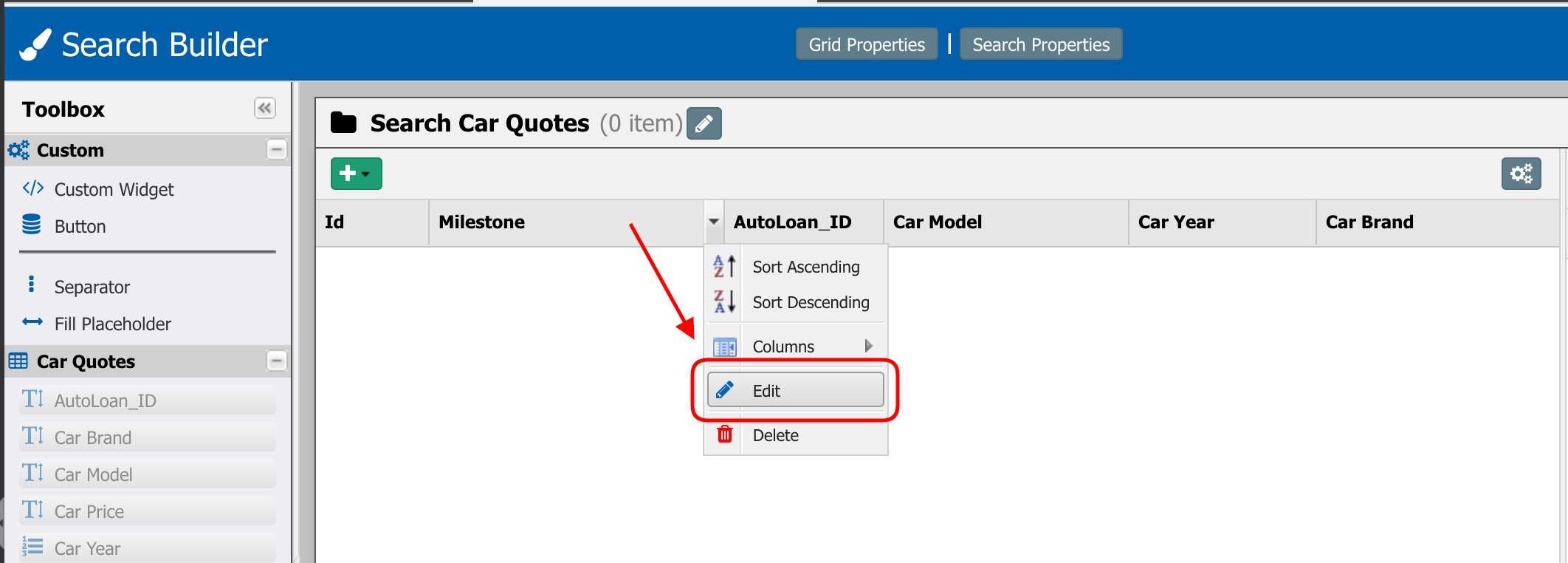
- Open the Search Builder for the Auto Loan case type demo.
- Edit the column settings.

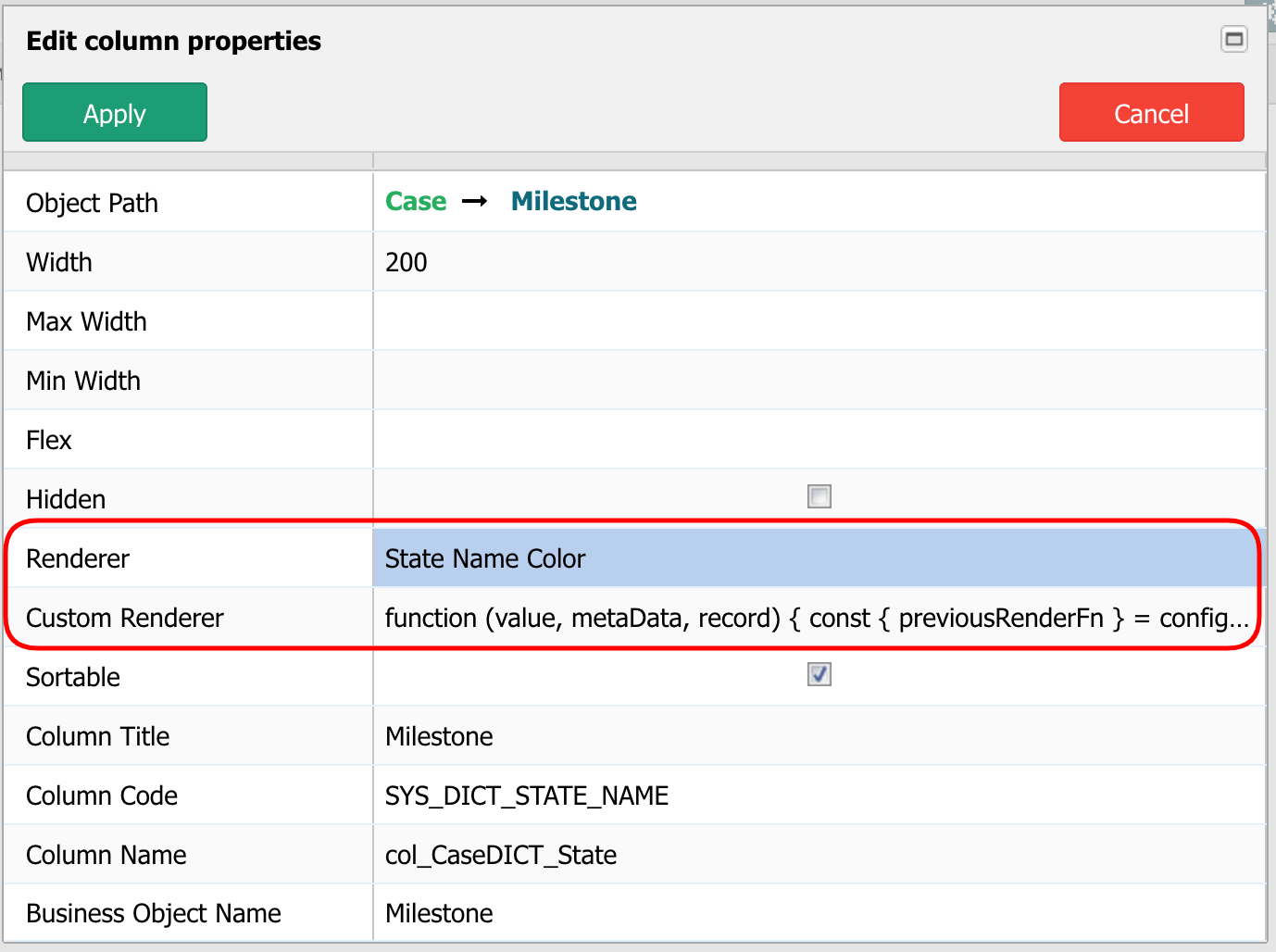
Call the system Renderer (State Name Color) and then remove the background colors for the cell.

Check the following code as an example of removing the background color for Milestone.
Example of Custom Renderer
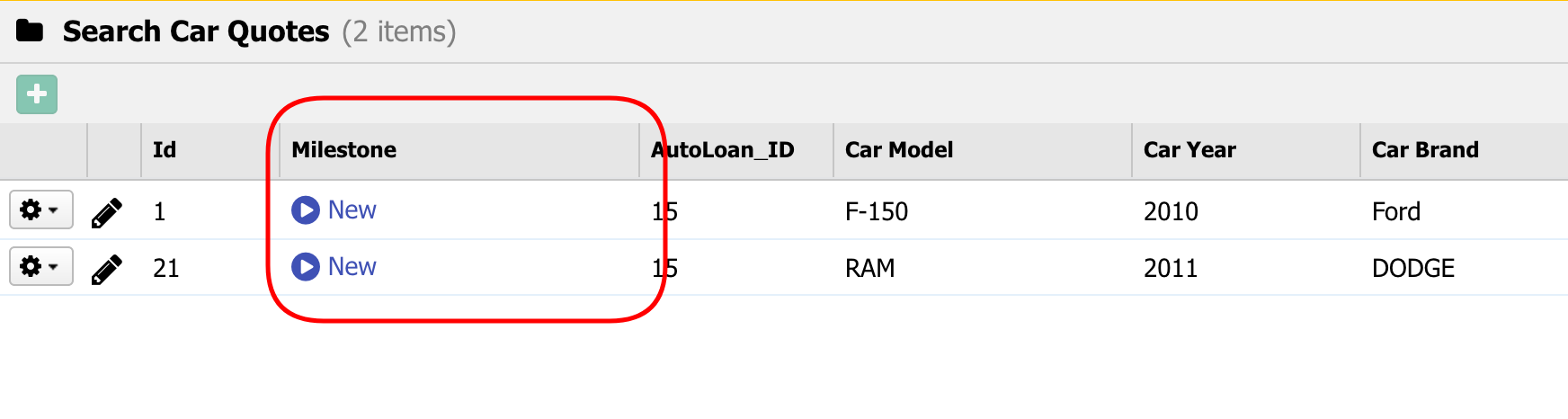
JSfunction (value, metaData, record) { const { previousRenderFn } = config, // getting previous System Renderer from column config object { tdCls, tdStyle } = metaData; // getting classes and styles before calling system render let result = ''; if (previousRenderFn) { result = previousRenderFn(...arguments); Ext.apply(metaData, { tdCls, tdStyle }); // set previous classes and styles } return result; }- Check the changes.

Custom Renderer
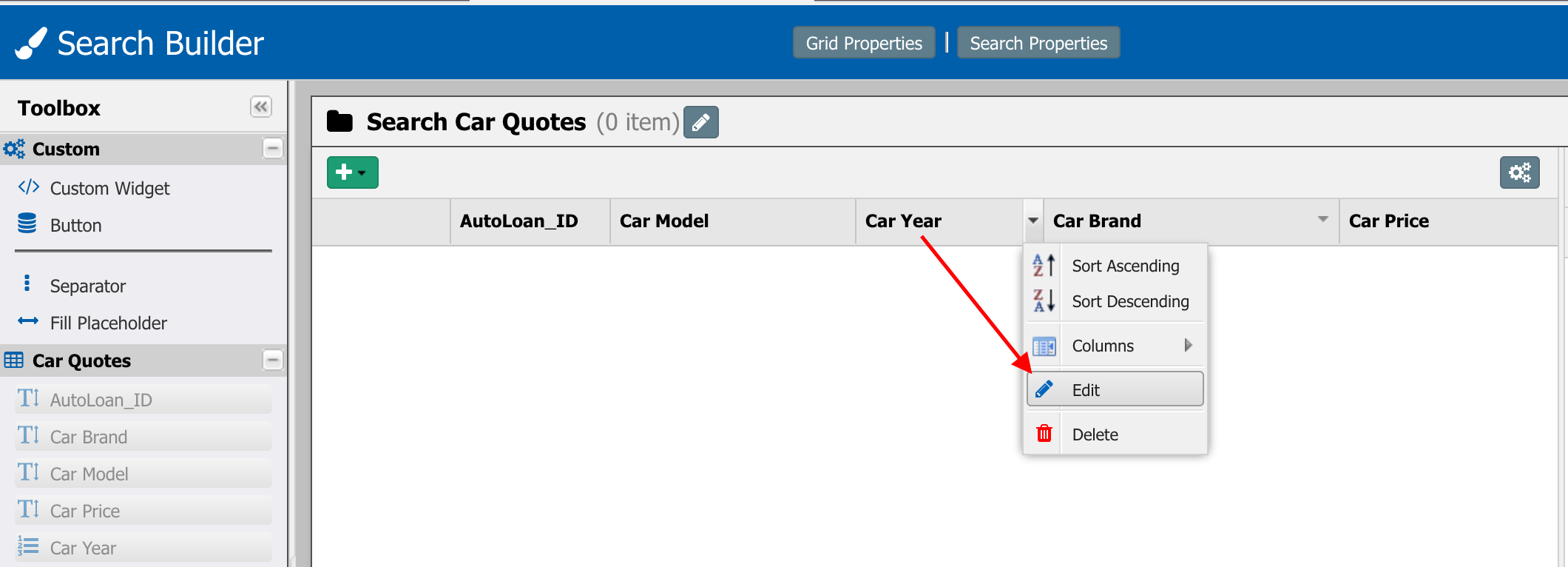
- Open the Search Builder for the Auto Loan case type demo.
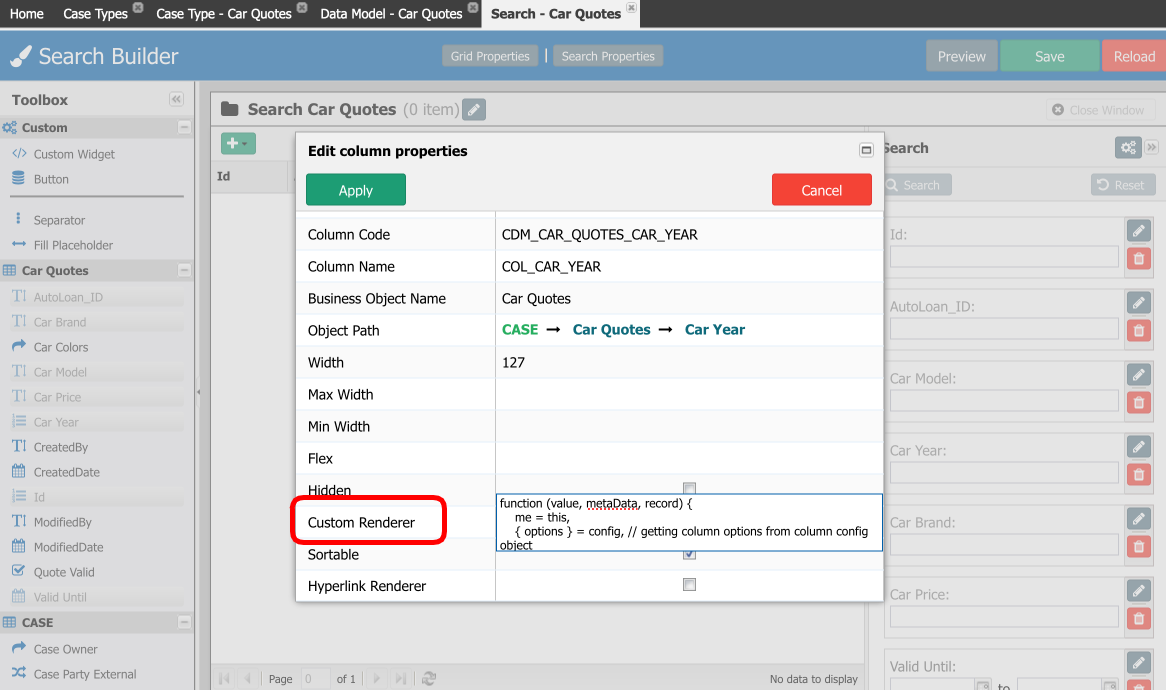
- Edit the column settings. In our example, the Car Year column does not possess a System Renderer.

- Add the code for the rendering in the Custom Renderer field.

Check the following code as an example of a custom renderer for setting the color for the Car Year field.
Example Code of Custom Renderer
JSfunction (value, metaData, record) { me = this, { options } = config, // getting column options from column config object isObjView = me.lookupViewModel().get('isObjView'), renderControlConfig = options.get('RENDERCONTROLCONFIG'); // getting system renderer config from column options let result = ''; if (record.get('ID') < 0 && !isObjView) { result = record.get('_' + options.OBJECTCODE + '_REFNAME'); } else { result = record.get(renderControlConfig.get('name')); if (record.get(renderControlConfig.get('value').replace('_VALUE', '_CODE')) === 'TOYOTA') { // setting custom styles metaData.tdStyle = 'color: blue; font-weight: 900;'; } } return result; }
