How To Call WebServices in an MDM Forms
In this scenario, you want to enhance your MDM Form by incorporating functionality that fetches the city name based on a provided ZIP code. This involves making a call to an external web service that provides city information based on ZIP codes.
The user fills in the Zip Code (for example, 90025)
Clicks the "Lookup" button
The system calls the C# rule that calls the USPS web service API.
The response from the C# rule (USPS API) then populates the City (and State if configured).
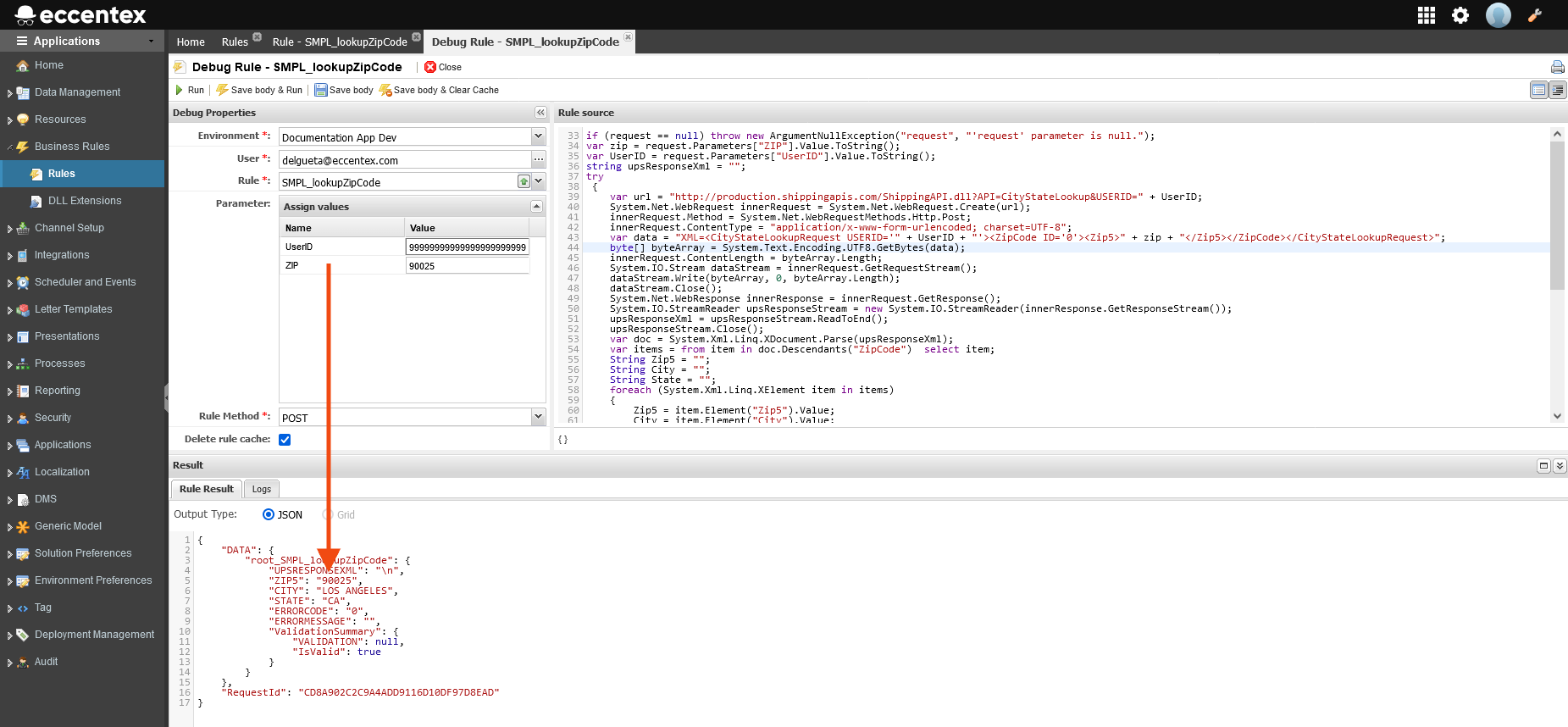
The sample C# rule is called SMPL_lookupZipCode calls the USPS web service API to obtain the address information from a ZIP Code. You can test this rule using the Debug option.

You must obtain a valid USER ID from USPS.com to access the web service. The User ID provided in the sample rule is the property of Eccentex Corp. and is intended for testing purposes only.
DO NOT USE IT IN PRODUCTION ENVIRONMENTS.
Steps
To use the rule in the MDM Form, follow the next steps:
Add the parameters City (and State if you need). to your MDM Model.
Click the Open Form Builder.
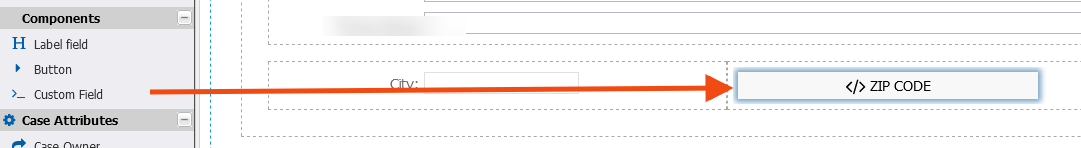
Add a Custom Field to the form and name it Zip Code.

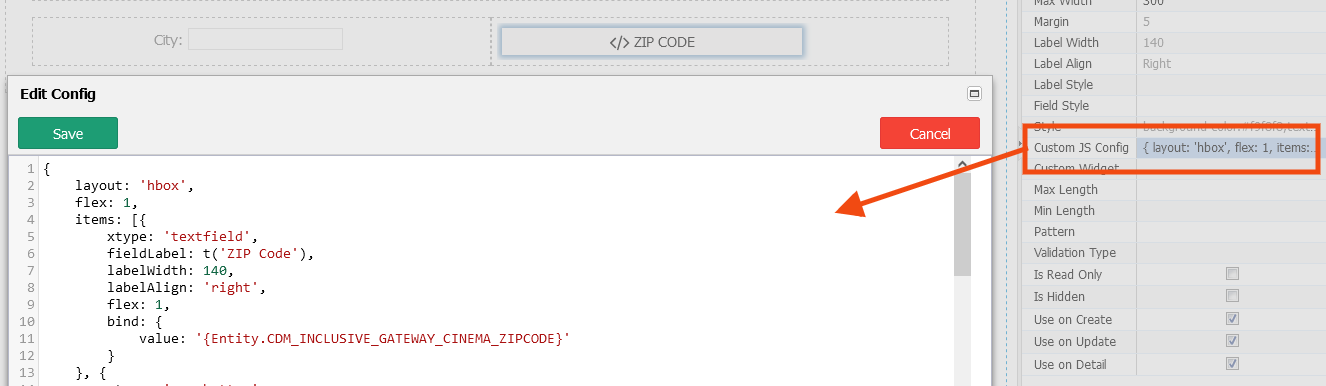
Select the Custom Field Zip Code and paste the JS config code below into the Custom JS Config property field.

Validate the following attributes in the sample code:
C#// replace this attribute code according to your Data Model ZIP: vm.get('Entity.CDM_CINEMA_ZIPCODE') ... // replace these attribute codes according to your Data Model vm.set('Entity.CDM_CINEMA_CITY', data.CITY); vm.set('Entity.CDM_CINEMA_STATE', data.STATE);Save the configuration
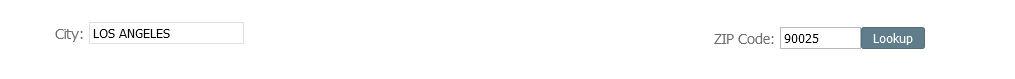
Run a Preview of the form and validate the results using a valid Zip code(s) (for example 90025).

Close the Preview
Save the Form
Custom JS code
{
layout: 'hbox',
flex: 1,
items: [{
xtype: 'textfield',
fieldLabel: t('Zip'),
labelWidth: 140,
labelAlign: 'right',
flex: 1,
bind: {
value: '{Entity.CDM_CUSTOMER_ZIP}'
}
}, {
xtype: 'ecx-button',
theme: 'blue',
text: 'Lookup', // use t('Lookup') if you need i18n for this button
handler: function () {
var vm = this.lookupViewModel(),
field = this.up().down(); // get field - first item in current container
if (!field.isValid()) { // validate field. You can add validation RegExp Pattern in property panel
return;
}
// Execute custom C# rule "root_SMPL_lookupZipCode"
EcxUtils5.Request.executeRule(
'root_SMPL_lookupZipCode',
{
ZIP: vm.get('Entity.CDM_CUSTOMER_ZIP') // replace this attribute code according to your Data Model
//, UserID: '999999999999' - define the User ID in the client or in the rule
},
function (response, options, srd) {
var data = srd.parsedData;
// replace these attribute codes according to your Data Model
vm.set('Entity.CDM_CUSTOMER_CITY', data.CITY);
vm.set('Entity.CDM_CUSTOMER_STATE', data.STATE);
},
null,
{
showLoadingMaskOnWindow: true,
win: EcxUtils5.Form.getTopEl()
}
);
}
}]
}