How to Use Miscellaneous Widgets
This article explains how to use the most common Miscellaneous widgets in a dashboard.

AppBase Page Widget
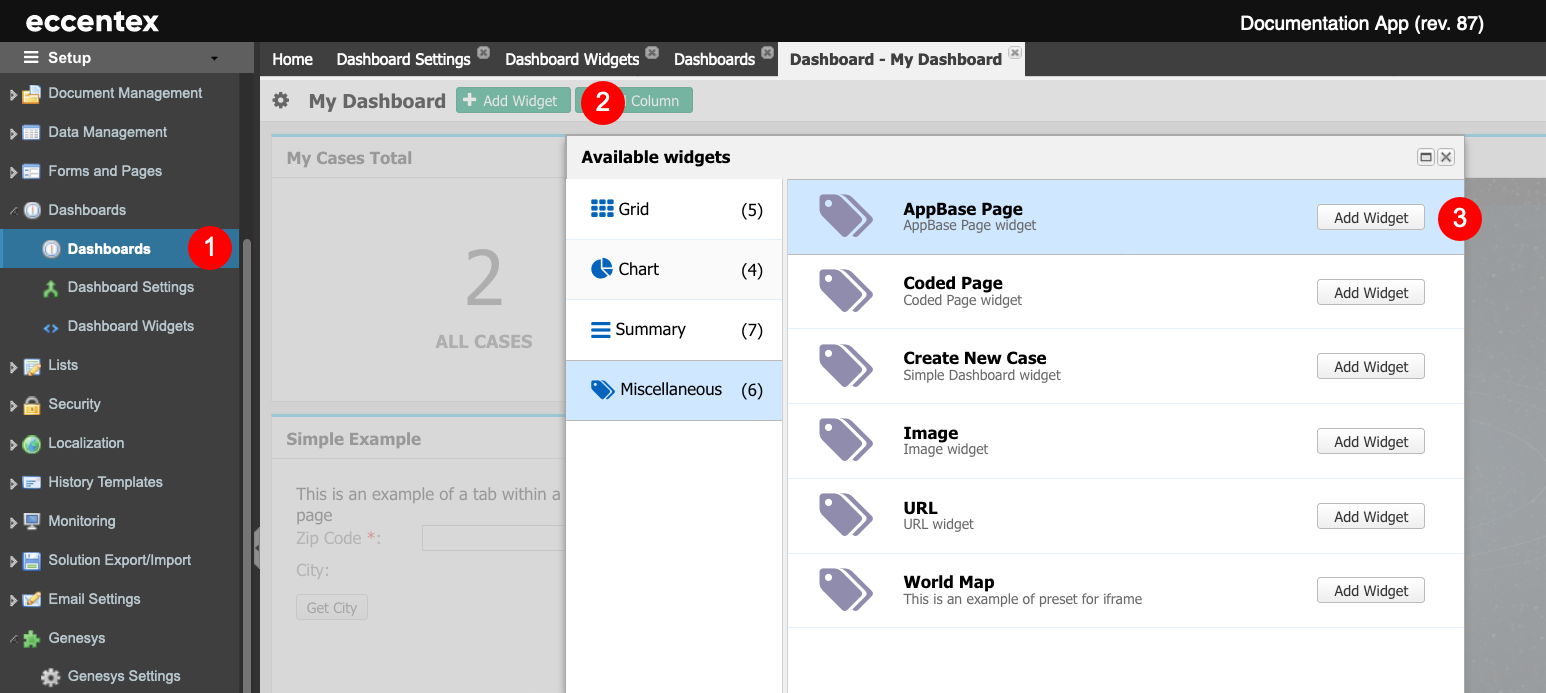
- Navigate to Setup → Dashboards.
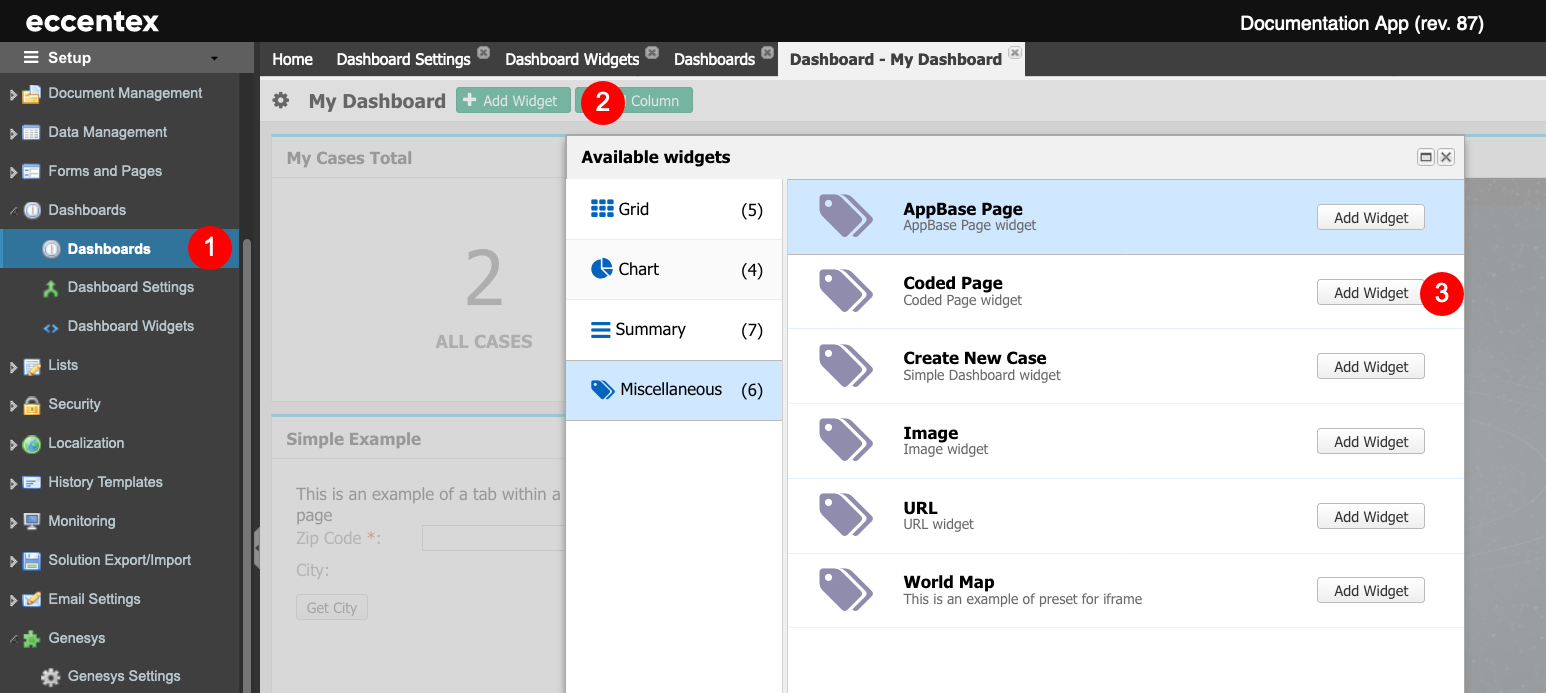
- Goto Dashboards (1) and open the dashboard to edit it.
- Click on the Add Widget (2) button.
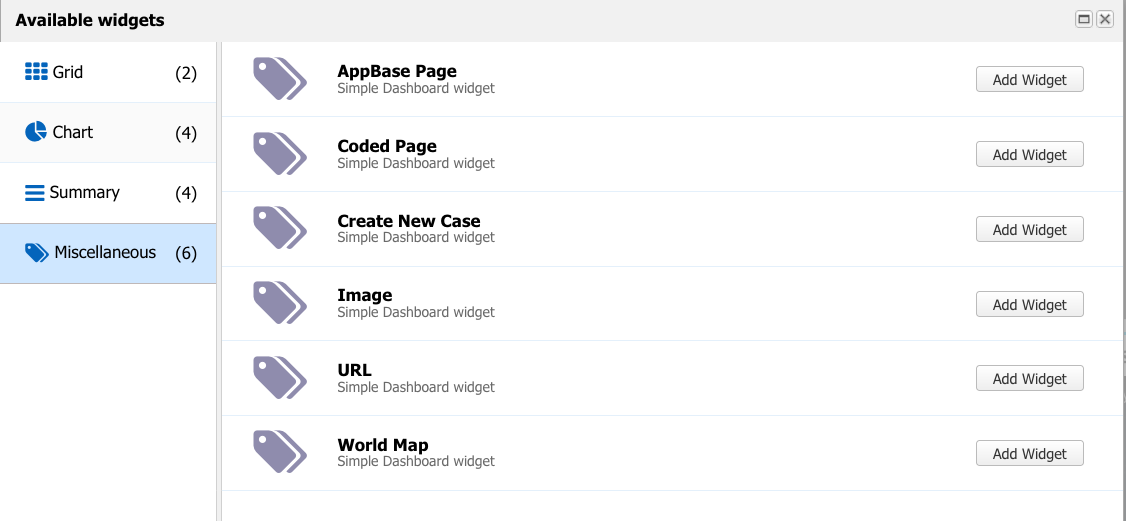
- Under the Miscellaneous category, select the AppBase Page widget and click the Add Widget button.

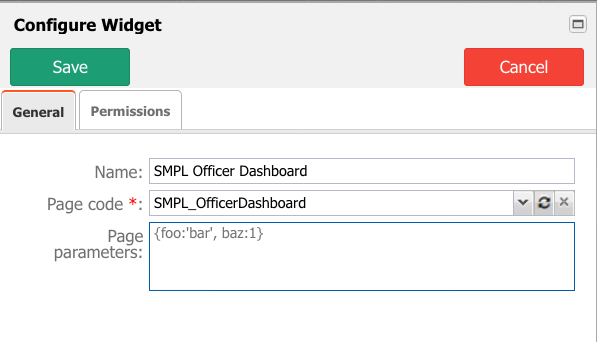
- Click the Gear button to configure the widget.
- Insert a Name for the widget and select the Page code from the dropdown list (3). In this demo, we are selecting the sample AppBase page SMPL_OfficerDashboard.

- Save the widget configuration.
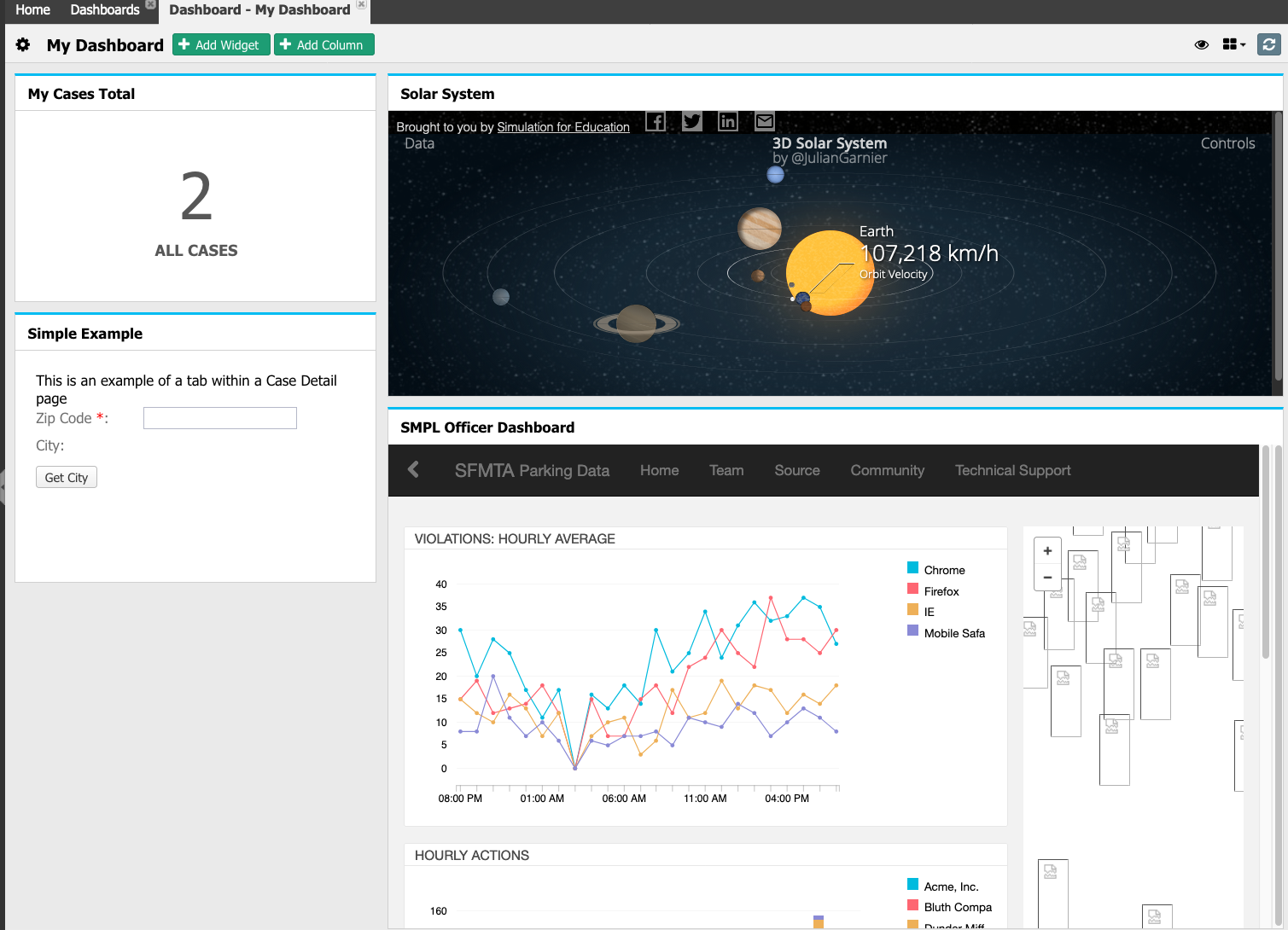
- Refresh the dashboard if you don't see the page. It may take a minute to refresh the content.

These pages are built in ASPX and uploaded to the Solution Resources. Navigate to Application Studio → <<solution>> → Resources → Solution Resources, you could find the SMPL_OfficerDashboard page under the folder SolutionSysFiles/SMPL/Pages.
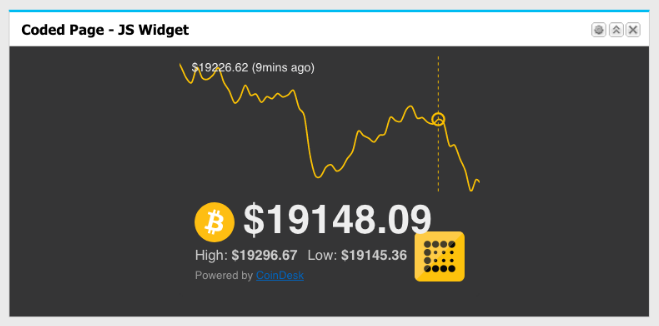
Coded Page Widget
You can embed custom widgets into a dashboard. We will show a simulation of the solar system based on the https://sim4edu.com example.
var mainPanel = Ext.create('Ext.panel.Panel', {
layout: 'center',
html: '<div id="coindesk-widget" data-size="mpu" style="display: table; margin: 0 auto;"></div>',
bodyStyle: 'background-color: #353536;',
listeners: {
render: function(){
Ext.Loader.loadScript('//widget.coindesk.com/bpiticker/coindesk-widget.min.js');
}
}
});
/*RETURN VIEW TO LAUNCH*/
return mainPanel;Create a new Coded Page
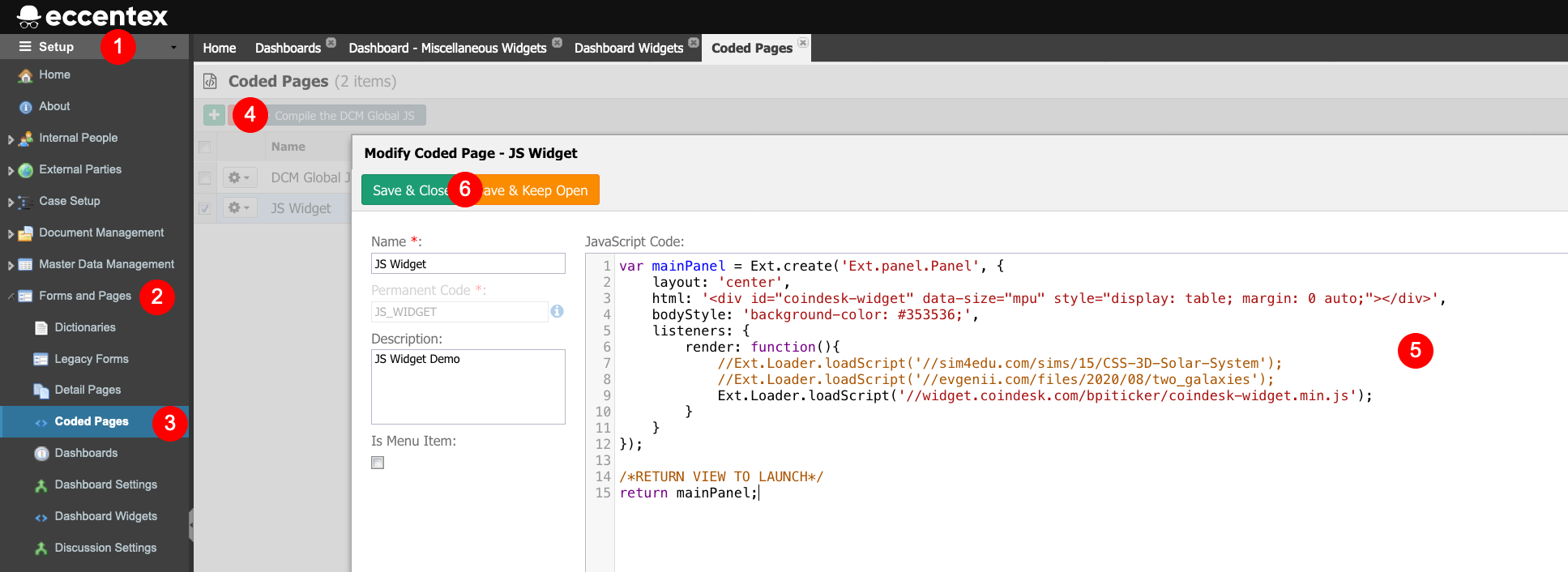
- Navigate to Setup (1) → Forms and Pages (2)
- Goto Coded Pages (3) and add a new coded page by clicking on the plus button (4)
- Paste the above code (5) and Save & Close (6).

Add a New Widget to the Dashboard
- Goto Dashboards (1)
- Open the dashboard where you want to add the new widget.
- Click the Add Widget button (2)
- Under the Miscellaneous category, select the Coded Page widget and click the Add Widget button (3).

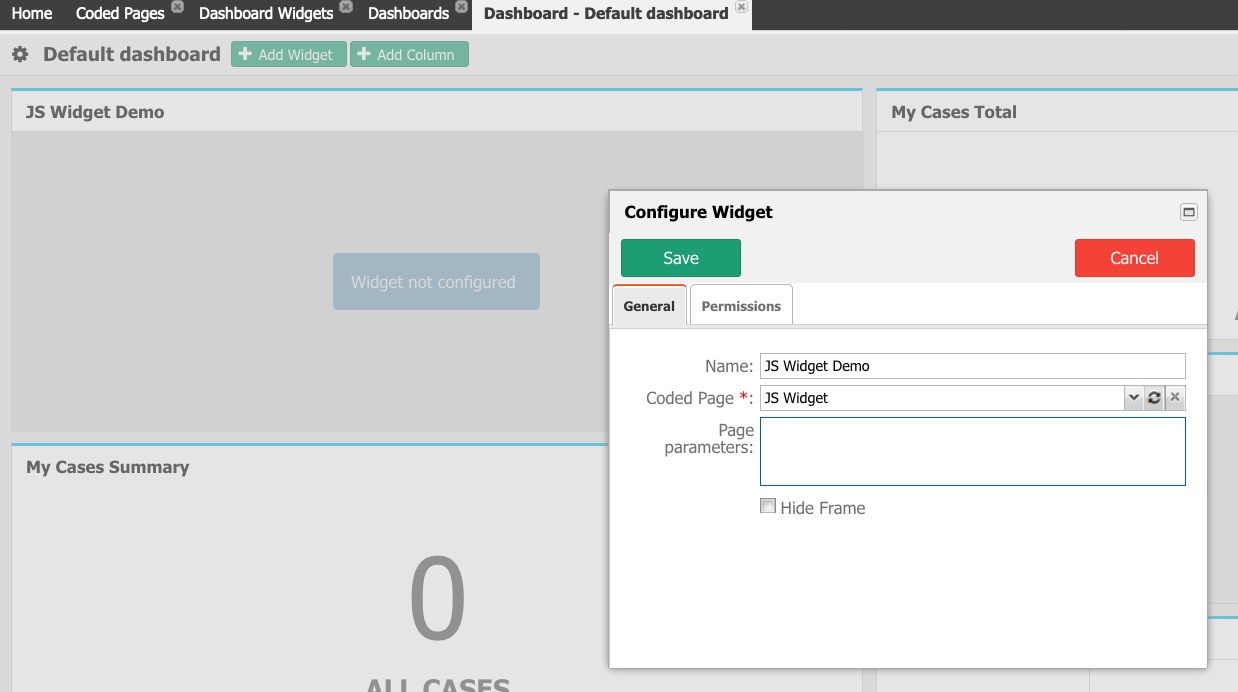
- Configure the new Widget by clicking the Gear button.
- Add a Name to the widget
- Select the Coded Page from the dropdown list

- Save the widget configuration.
- Refresh the dashboard if you don't see the content.

URL Widget
- Navigate to Setup → Forms and Pages (1)
- Goto Dashboards (2) and open the dashboard to edit it.
- Click on the Add Widget button.
- Under the Miscellaneous category, select the URL widget and click the Add Widget button.
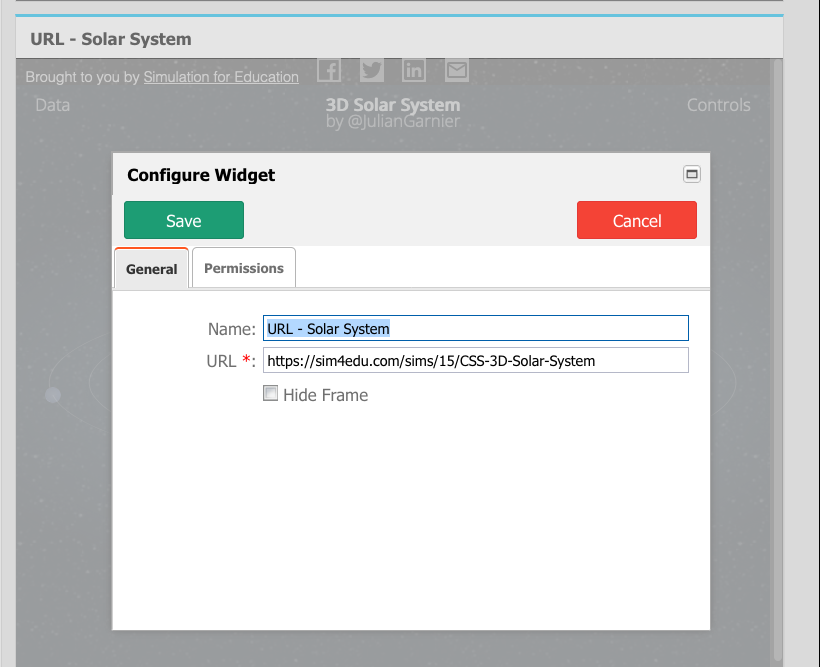
- Click the Gear button to configure the widget.
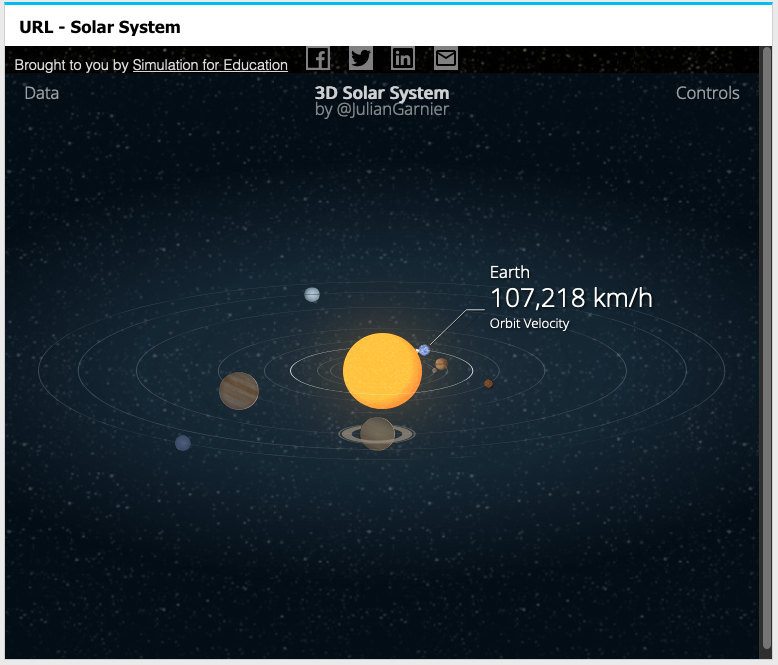
- Insert a Name for the widget and insert the full address in the URL field. In this demo, we are using the URL of a simulation of the Solar System https://sim4edu.com/sims/15/CSS-3D-Solar-System.

- Save the widget configuration.
- Refresh the dashboard if you don't see the page.